- Home
- STAFF BLOG
- SUGI's Tips
- IllustratorでWeb制作をするときに気をつけるべき設定
SUGI's Tips
8.32017
IllustratorでWeb制作をするときに気をつけるべき設定

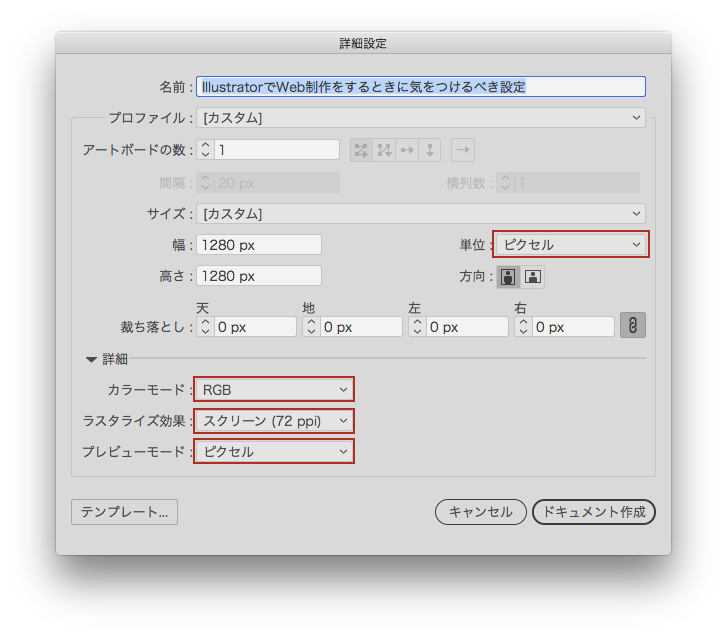
1.単位はピクセルにする。
2.カラーモードはRGBにする。
3.ピクセルプレビューで作業する。
4.Web用に保存はアートボードサイズでクリップする。

単位はピクセルにする
単位には「絶対単位」と「相対単位」という2種類がありますが、Webでは相対単位を使うので、使用する単位はピクセル(px)を選択しておきます。
カラーモードはRGBにする
カラーモードは「CMYKカラー」と「RGBカラー」の2種類があります。印刷物はCMYK、光でモニターに投影するWebはRGBを選択します。
ピクセルプレビューで作業する
Illustratorは拡大しても線が滑らかに表示される「ベクトル画像」で作成をしていきますが、Web用に保存をして画像をpngやjpgなどに変換すると、「ビットマップ画像」に変換されます。
Illustratorでは滑らかに表示されていたのに、jpgにすると粗いということにならないように、新規作成の際に詳細設定でプレビューモードはピクセルに設定しておきます。
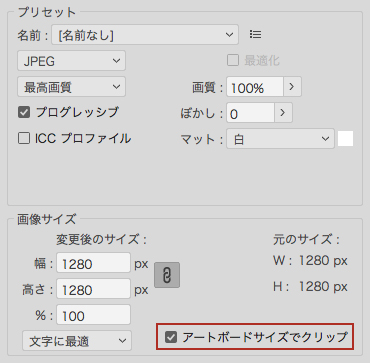
Web用に保存はアートボードサイズでクリップする

「Web用に保存」を実行する際にアートボードサイズでクリップにチェックをいれておけば、アートボードサイズで書き出しができます。
余白に不要なオブジェクトを置いていても含めずに書き出しすることができます。
以上となりますが、Illustratorはあくまでフラットデザインで、Webパーツやバナーは初めからPhotoshopで作るのが近道です。